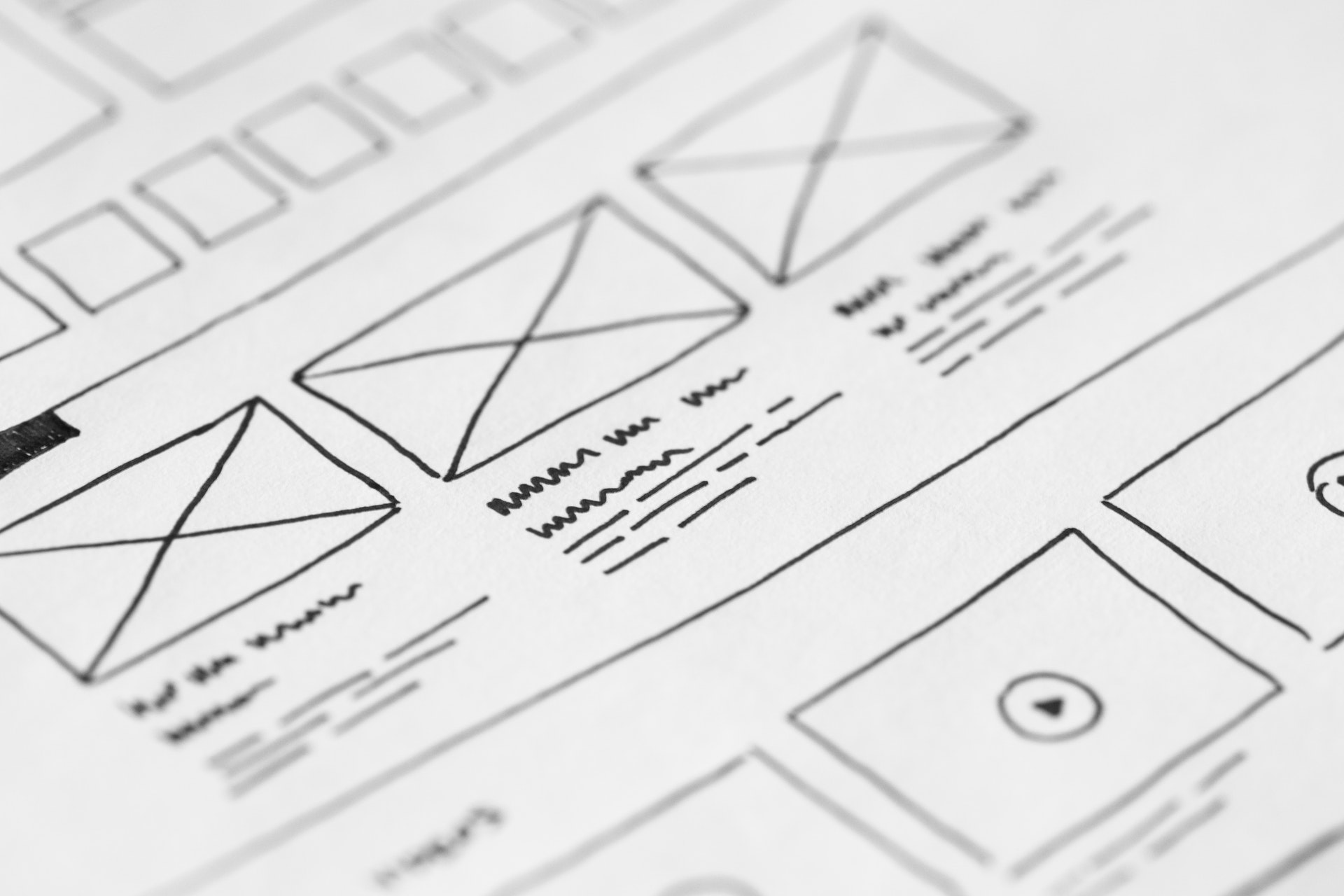
Membuat wireframe adalah tahapan penting dalam pekerjaan UI/UX desainer. Karena itu, tak heran jika kini banyak sekali aplikasi atau tools pembuat wireframe bertebaran di pasaran, mulai dari yang gratis hingga yang berbayar. Semakin banyak pilihan justru semakin bingung? Jangan khawatir, kali ini kami akan menyajikan rekomendasi beberapa pilihan tools wireframe yang bisa kamu gunakan secara gratis, beserta perbedaannya masing-masing secara singkat. Ini dia uraiannya!
Pencil Project
Pencil project adalah tool untuk membuat wireframe berbasis aplikasi yang dapat diunduh untuk PC berbasis Windows atau Mac. Pencil project menyediakan banyak pilihan template baik untuk aplikasi mobile atau website dengan sketsa desain yang beragam.
Pencil project dikenal karena memiliki elemen-elemen interaktif yang digunakan untuk membuat desain berbasis diagram. Misalnya, kita dapat membuat flowchart dengan mudah dengan menggunakan fitur connector tool dan page linking yang ada pada Pencil project.
Aplikasi gratis ini penggunaannya sangat mudah dan intuitif, oleh karena itu cocok digunakan oleh desainer pemula sekalipun.
Figma
Figma adalah aplikasi desain berbasis web yang juga bisa digunakan untuk membuat wireframe.
Layout Figma memudahkan desainer untuk membuat banyak desain dalam dalam satu project, melakukan perubahan dan desain ulang yang dapat langsung dibandingkan bersisian.
Selain itu, karena berbasis web, Figma memfasilitasi proses kolaborasi dengan tim. Anggota tim lain dapat log in untuk melihat desain, melakukan revisi ataupun menambahkan konten, lalu meninggalkan feedback dengan menambahkan sticky notes berisi komentar.
Versi gratis Figma hanya dapat digunakan untuk maksimal 3 project, sedangkan versi berbayarnya dipatok seharga $12 perbulan yang dibayar tahunan.
Balsamiq
Balsamiq adalah tool wireframe yang memiliki fitur desain cepat, user testing, dan sharing desain.
Tool gratis ini dilengkapi dengan fitur koleksi template dan elemen yang sangat lengkap. Penggunaannya sangat mudah dan simpel. Kamu hanya perlu melakukan drag-and-drop dan menyusun elemen pada kanvas. Balsamiq cocok digunakan oleh desainer pemula karena mudah untuk dipelajari.
Kekurangan Balsamiq yaitu tidak dilengkapi fitur animasi dan elemen interaktif sehingga tidak coock digunakan untuk membuat prototype yang kompleks.
Mockplus
Mockplus adalah salah satu tool gratis yang dapat digunakan desainer untuk membuat wireframe interaktif untuk aplikasi dan website. Mockplus memungkinkan desainer untuk membagikan desain dan melakukan tes, bahkan sejak tahapan awal pembuatan desain. Selain itu, Mockplus memiliki fitur yang mampu menambahkan catatan dan dokumentasi pada desain, sehingga desainer dapat menyimpan style guide untuk dibagikan pada tim dan memudahkan anggota tim untuk memberikan feedback.
Cacoo
Cacoo adalah tool kolaborasi berbasis cloud yang dapat digunakan untuk membuat presentasi interaktif dan wireframe. Dengan Cacoo, kamu bisa melakukan brainstorming dan proses ideasi bersama tim dengan lebih mudah.
Cacoo cocok digunakan untuk membuat wireframe low-fidelity hingga mid-fidelity. Terdapat banyak template yang tersedia, yang bisa dipilih untuk membuat diagram, user flow hingga prototype.
Miro
Pada dasarnya, Miro adalah tools kolaborasi yang digunakan untuk melakukan komunikasi dengan tim, diskusi dan brainstorming. Miro dilengkapi dengan tools yang lengkap untuk memudahkan proses ideasi, misalnya presentasi interaktif dan workshop, termasuk tool yang dapat digunakan untuk membuat wireframe. Fitur Miro yang sangat lengkap dan fleksibel mampu memfasilitasi diskusi tim dan pembuatan konsep desain dapat dilakukan dalam sekaligus pada satu tempat.
FluidUI
FluidUI merupakan tool wireframe berbasis web yang dapat digunakan untuk membuat wireframe untuk berbagai platform. Versi gratisnya menawarkan penggunaan hingga 10 halaman per project untuk pengguna tunggal.
Berbeda dengan tools wireframe lainnya, FluidUI lebih unik karena mendukung penggunaan elemen-elemen interaktif seperti transisi dan animasi. Selain itu, FluidUI juga menyediakan lebih dari 2000 icon, widget dan elemen yang mudah dikustomisasi dan penggunaannya tinggal drap-and-drop.
FluidUI sangat cocok digunkaan untuk membuat untuk high-fidelity wireframe.
Wireframe CC
Wireframe CC adalah tool wireframe berbasis web yang sangat mudah digunakan, semudah menggambar coretan dengan pensil dan kertas. Hal ini karena tampilan antarmuka Wireframe CC sangat minimalis tanpa icon dan toolbar yang kompleks seperti pada tampilan aplikasi sketsa lainnya. WireframeCC memiliki desain template yang simpel dengan pilihan tampilan landscape, mobile vertical, dan webpage.
NinjaMock
NinjaMock adalah tool kolaborasi yang dapat digunakan untuk membuat wireframe, tak hanya mendesain namun juga bisa digunakan untuk melakukan testing.
Membuat wireframe dengan menggunakan NinjaMock sangat cepat dan efisien. Tampilan antarmukanya sangat simpel dan intuitif sehingga mudah untuk dipelajari.
Selain itu, NinjaMock juga menyediakan berbagai elemen interaktif yang dapat digunakan untuk desain aplikasi mobile maupun desktop.
NinjaMock memungkinkan tim untuk berbagi dan mengedit desain bersama klien dengan menggunakan fitur link unik sehingga proses kolaborasi dan editing dapat dilakukan secara real time.
NinjaMock tersedia pada berbagai platform mobile termasuk iOs, Android, Windows dan versi web.
Memilih tools wireframe yang tepat dapat disesuaikan dengan proses desain dan tujuan hasil akhir desain yang diinginkan. Jika memerlukan desain cepat yang sederhana, tentu akan lebih baik mengunakan tools yang mudah dan sederhana. Lain halnya jika kamu ingin membuat desain yang lebih kompleks seperti high-fidelity wireframe, menggunakan tools yang mendukung grafis, animasi dan elemen interaktif tentu akan lebih baik. Yang terpenting, sering-seringlah praktik dengan mengeksplorasi tools yang ada, dengan begitu kamu akan terbiasa memakai tools yang beragam dan kemampuan desainmu pun akan lebih terasah. Selamat mencoba!