
Jika kamu tertarik dengan dunia IT dan pengembangan produk digital atau sedang ingin mempelajari bidang ilmu UI/UX, kamu pasti pernah mendengar istilah wireframe. Sebenarnya apa itu wireframe dan apa sajakah kegunaannya? Di artikel kali ini, kita akan membahas seluk-beluk wireframe dan penggunaannya dalam UI/UX. Simak langsung penjelasan lengkapnya berikut ini!
Pengertian Wireframe
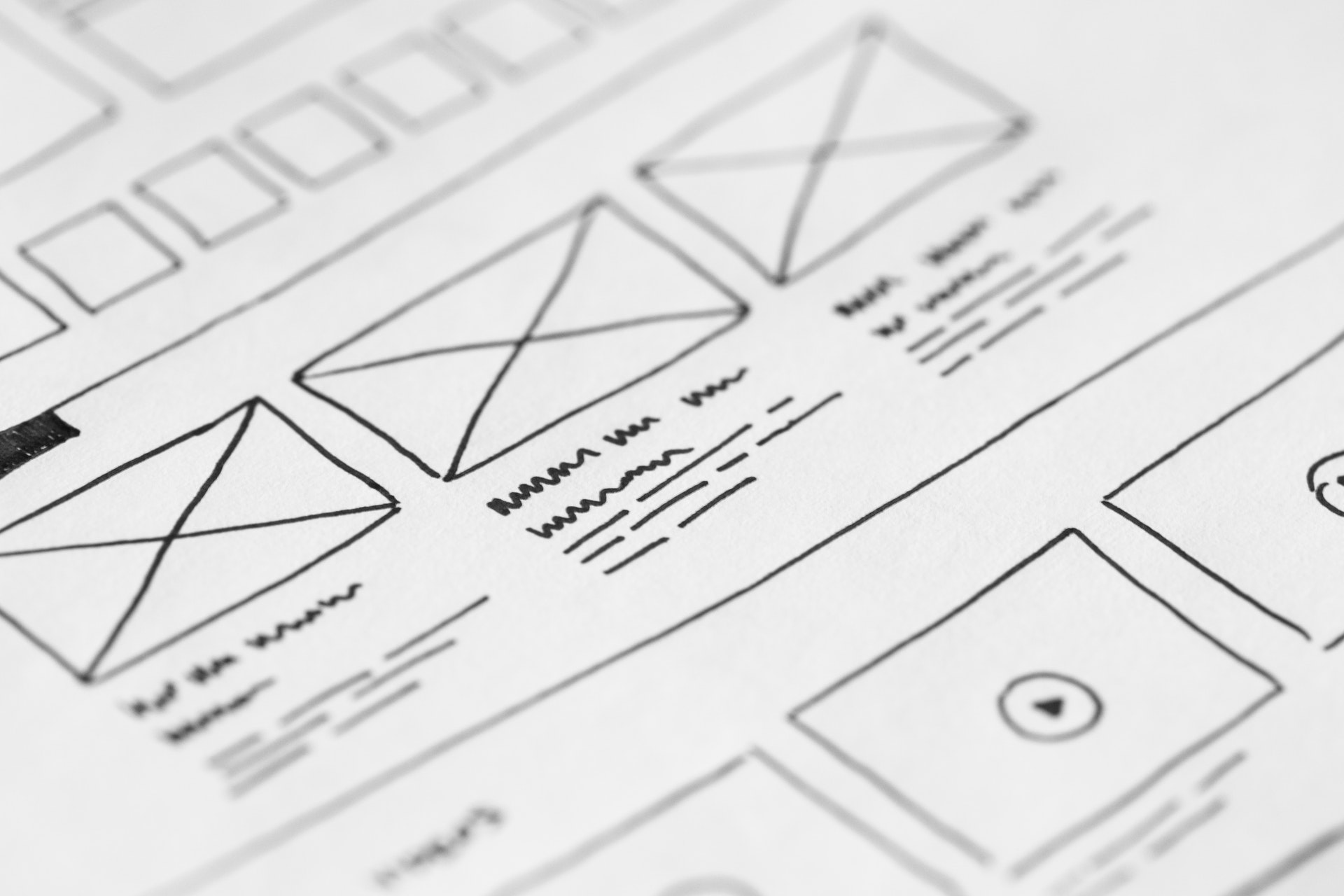
Wireframe merupakan sebuah blue print atau kerangka awal yang menjadi pondasi tata letak tampilan antarmuka sebuah aplikasi atau website.
Sederhananya, wireframe adalah rancangan gambar yang digunakan sebagai kerangka untuk membuat suatu aplikasi atau website. Wireframe biasanya berbentuk layout hitam putih yang terdiri dari pola dan garis tanpa banyak tulisan, bahkan ada pula wireframe yang hanya berupa coretan alakadarnya.
Manfaat Menggunakan Wireframe
- Memberikan gambaran konsep atau ide desain yang lebih jelas untuk user dan tim
- Merinci fitur, fungsi dan elemen-elemen yang ada pada aplikasi atau website
- Membuat pengembangan produk digital menjadi lebih terstruktur
- Memudahkan alur koordinasi pengembangan produk digital dengan tim dan user
- Menghemat waktu perencanaan dan penyusunan rancangan konsep
- Menghemat biaya pembuatan cetak biru sebuah produk digital
Komponen Wireframe
Antarmuka
Antarmuka atau interface adalah komponen yang mencakup tampilan visual sebuah produk digital, seperti bentuk layout, pemilihan warna, dan penempatan elemen seperti tombol, grafis, gambar dan tulisan, serta pemilihan bentuk dan ukuran font, dan lain sebagainya.
Desain Informasi
Komponen ini berisi konten utama yang ingin ditampilkan kepada pengguna. Biasanya terdiri dari elemen berupa input, teks, paragraf, thumbnail, link, gambar, dan lain-lain. Oleh karena itu, komponen ini penting untuk diperhatikan agar pengguna dapat dengan mudah memahami konten produk yang disampaikan.
Navigasi
Navigasi adalah alur penggunaan atau arahan bagaimana suatu produk digital bekerja. Navigasi harus jelas dan mudah dimengerti pengguna karena tujuan utamanya adalah untuk mengarahkan pengunjung dalam menjelajahi website atau aplikasi, sehingga pengunjung mendapatkan pengalaman pengguna yang nyaman dan menyenangkan.
Jenis-jenis Wireframe
Low Fidelity Wireframe
Tipe wireframe ini adalah yang paling sederhana. Bentuknya, biasanya masih berupa gambaran kasar atau coretan alakadarnya yang dibuat tanpa rincian ukuran dan akurasi piksel. Cara membuat low fidelity wireframe sangat mudah, bisa hanya dengan menggunakan pensil dan kertas saja.
Mid Fidelity Wireframe
Inilah jenis wireframe yang paling banyak digunakan oleh kebanyakan desainer UI/UX. Wireframe ini lebih detail daripada wireframe low fidelity, bentuk tampilannya pun lebih akurat. Meski tanpa gambar, wireframe ini dapat menampilkan layout yang lebih jelas dengan ragam ukuran dan warna elemen yang berbeda-beda. Untuk membuat wireframe ini bisa menggunakan sketsa manual atau software seperti Sketch atau Balsamiq.
High Fidelity Wireframe
Tipe wireframe ini adalah yang paling detail dan spesifik. Dengan menggunakan layout pixel-specific, rancangan letak konten dan gambar dapat ditampilkan dengan jelas dengan menggunakan gambar dan teks sebenarnya. Tipe wireframe ini biasanya dibuat untuk konsep antarmuka yang kompleks, misalnya produk digital yang mempunyai sistem menu atau peta interaktif.
Demikianlah pembahasan mengenai wireframe yang perlu kamu tahu. Jika kamu tertarik untuk menjadi UI/UX desainer, kamu bisa mencoba praktik membuat wireframe dengan banyak pilihan tools gratis di luaran sana yang bisa kamu unduh. Selamat belajar!